盒子背景html

CSS3盒子阴影

css3如何实现圆角边框

html盒子模型

css浮动布局清除浮动

快照投诉有什么注意事项?常见的问题

在国内如何选择注册facebook

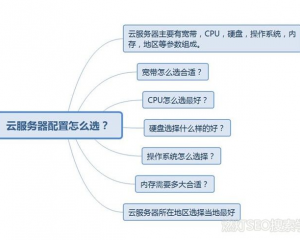
云服务器配置怎么选?

录屏软件哪个好?

支付宝如何转账

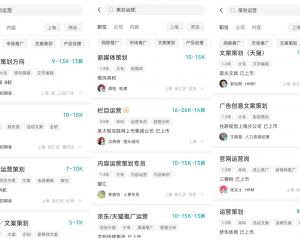
seo零基础怎么学策划运营

css样式盒子、定位、背景色、尺寸

html表单代码

选择器的权重,优先级

css选择器怎么使用

css的定位方式有哪些?

 域名注册
域名注册 SEO是什么
SEO是什么 建站
建站 dedecms
dedecms 百度站长平台
百度站长平台 网站备案
网站备案 抖音SEO
抖音SEO ACCESS教程
ACCESS教程 FTP工具
FTP工具 css
css 虚拟主机租用
虚拟主机租用 帝国cms
帝国cms 站长工具
站长工具 域名解析
域名解析 域名是什么
域名是什么 url
url 死链
死链 百度统计
百度统计 seo查询
seo查询 百度收录
百度收录 官方微信号
官方微信号 解答老师微信
解答老师微信 湘公网安备 43010402000980号
湘公网安备 43010402000980号