上面我们讲到如何使用宝塔面板搭建一个网站,宝塔面板有很多设置功能非常的方便,网站默认的404.html页面不太好没有引导性作用。下面的话怎么搞一个个性化的错误页面提示。
1.自己看到一个好看的的404.html,可以把它的源码下载下来,也可以把我这个404页面源码复制下载下来。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#p1{
color: red;
font-size: 30px;
}
/*整体布局方式*/
body {background: #68b8ed;}
.eye-brow,.eye,.pupil,.shine,.nose,.mouth {display: inline-block;}
.mr-border-radius,.eye,.pupil,.shine,.nose,.mouth {position: relative;}
.left-eye,.left-blush {float: left;}
.right-eye,.right-blush {float: right;}
/*外层div样式*/
.mr-border-radius
{
margin: auto;
margin-top: 10%;
width: 550px;
height: 430px;
background-color: #FFB010;
background-image: radial-gradient(circle, #FFD47F, #FFB010);
border: solid #CC8800;
border-radius: 40px;
border-width: 10px 20px 0 0;
box-shadow: 20px 10px 30px 0 rgba(0, 0, 0, .6);
transition: all .5s;
}
/*眉毛*/
.eye-brow
{
position: absolute;
top: 15%;
width: 135px;
height: 90px;
border-radius: 100%;
background: transparent;
box-shadow: 0 -15px 0 0 #995E00;
transition: top .5s;
}
.left-eye-brow {left: 10%; transform: rotate(-15deg);}
.right-eye-brow {right: 10%;transform: rotate(15deg);}
/*眼睛*/
.eye
{
width: 130px;
height: 130px;
margin-top: 20%;
border-radius: 100%;
background: white;
}
/*脸红*/
.blush
{
width: 65px;
height: 55px;
margin-top: 43%;
border-radius: 90%;
background: #FFA249;
}
/*瞳孔*/
.pupil
{
height: 80px;
width: 80px;
margin-top: 25%;
margin-left: 10%;
background: black;
border-radius: 100%;
transition: margin-left .5s;
}
.shine
{
height: 15px;
width: 15px;
margin-top: 15%;
margin-left: 25%;
border-radius: 100%;
background: white;
transition: all .5s;
}
.shine:after
{
content: "";
position: relative;
display: inline-block;
top: 65%;
left: -50%;
height: 8px;
width: 8px;
border-radius: 100%;
background: white;
}
.eye.left-eye {margin-left: 15%;}
.blush.left-blush {margin-left: -15%; }
.eye.right-eye { margin-right: 15%;}
.blush.right-blush {margin-right: -15%;}
/*鼻子*/
.nose
{
left: 8%;
top: 55%;
width: 40px;
height: 35px;
border-radius: 100%;
box-shadow: 0 10px 0 0 #E59200;
}
/*嘴巴*/
.mouth
{
left: 2.5%;
top: 50%;
width: 100px;
height: 100px;
border-radius: 100%;
background: transparent;
box-shadow: 0 15px 0 0;
transition: box-shadow .5s;
}
/*鼠标移到头像上时*/
.mr-border-radius:hover
{
border-width: 10px 0 0 20px;
box-shadow: -20px 10px 30px 0 rgba(0, 0, 0, .6);
}
.mr-border-radius:hover .pupil {margin-left: 27%; }
.mr-border-radius:hover .shine {margin-left: 60%;}
.mr-border-radius:hover .mouth {box-shadow: 0 35px 0 0;}
.mr-border-radius:hover .eye-brow {top: 10%;}
</style>
</head>
<body>
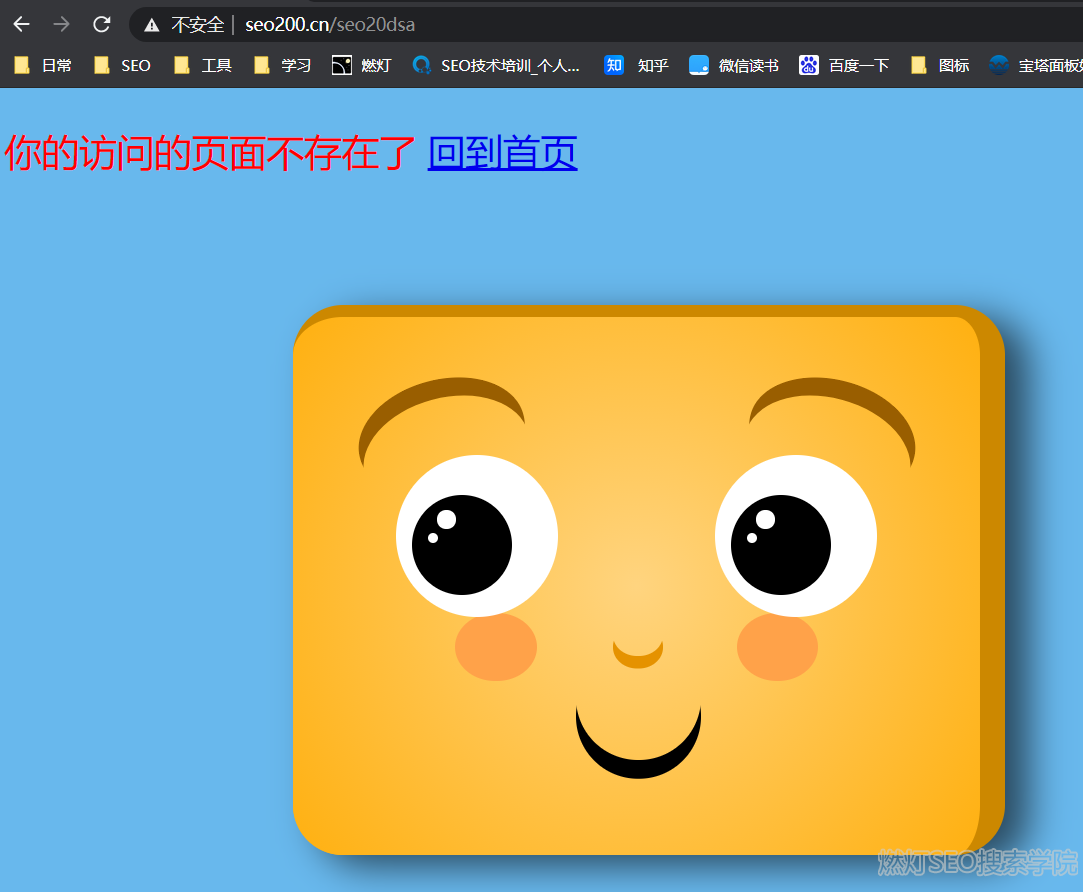
<p id="p1">
你的访问的页面不存在了
<a href="seo200.cn">回到首页</a>
</p>
<div class="mr-border-radius">
<span class="eye-brow left-eye-brow"></span>
<span class="eye left-eye">
<span class="pupil">
<span class="shine"></span>
</span>
</span>
<span class="eye-brow right-eye-brow"></span>
<span class="eye right-eye">
<span class="pupil">
<span class="shine"></span>
</span>
</span>
<span class="blush left-blush"></span>
<span class="blush right-blush"></span>
<span class="nose"></span>
<span class="mouth"></span>
</div>
</body>
</html>
将刚刚下载的代码,后缀名改成404.html

进入宝塔面板,点击网站根目录。

还是网站的根目录界面,点击上传,将我们刚刚做的404.html拖拽到根目录,然后点击开始上传。

然后回到宝塔面板,点击网站 - 设置。

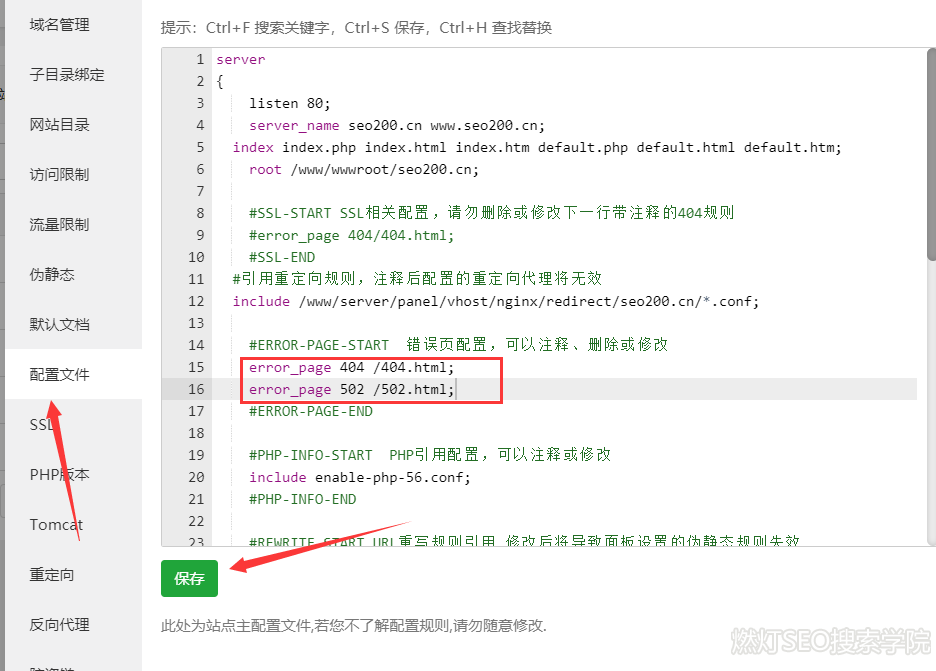
看大约在第 15行,需要将 error_page 404 /404.html; error_page 502 /502.html; 把前面#拿掉就可以了

点击保存,我们回到网站首页,输入一个错误的路径,看一下页面的效果。


 官方微信号
官方微信号 解答老师微信
解答老师微信 湘公网安备 43010402000980号
湘公网安备 43010402000980号