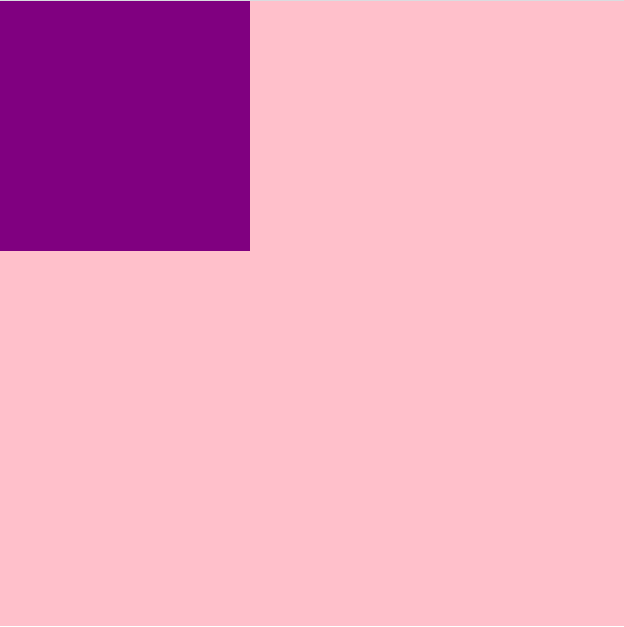
让一个盒子先水平居还是非常容易的事情,html书写一个div标签和一个标签,来形容两个盒子。
然后添加一个css样式,div设置宽度为500px,高度为500px,背景颜色来个pink颜色,p标签宽度设置为200px,高度设置为200px,背景颜色来个purple。

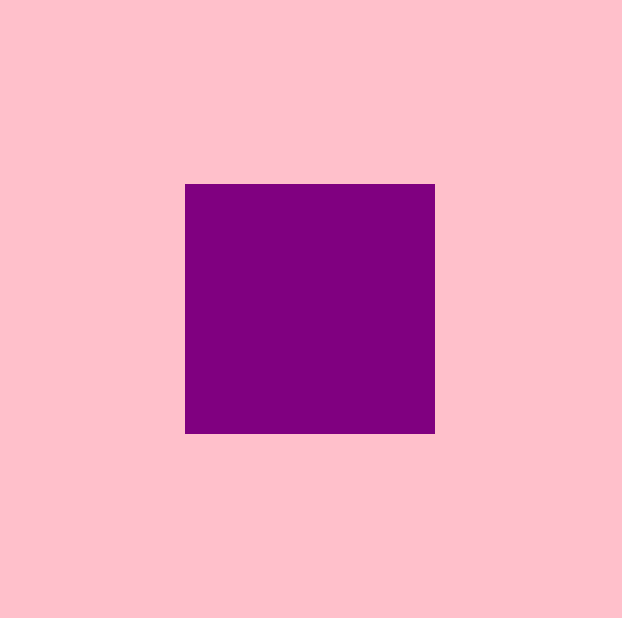
因为p标签小盒子要放在div标签的垂直水平居中的位置,必须要使用css的定位布局来完成,别忘了一句口诀,子绝父相,div是父元素所以要加相对定位,p标签是子盒子要加绝对定位。

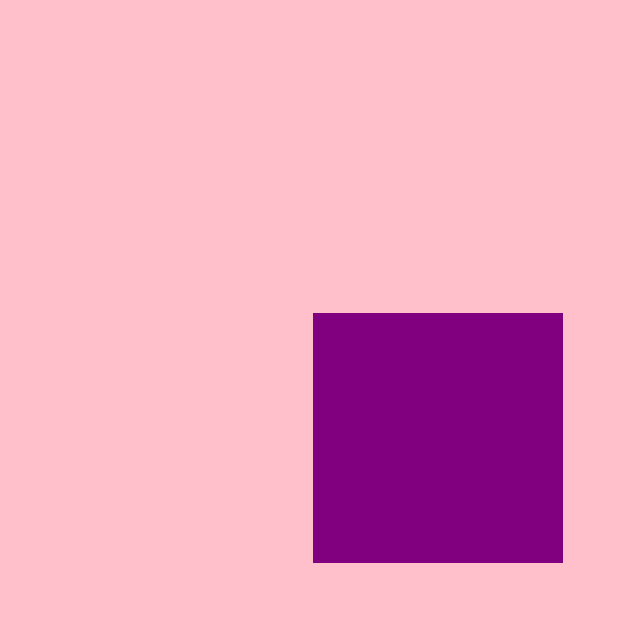
加完定位之后,让子盒子p席先右移动50%,向下移动50%,此时的盒子不是正中心,多出

代码演示
<style> div { position: relative; width: 500px; height: 500px; background-color: pink; /* 1. 我们tranlate里面的参数是可以用 % */ /* 2. 如果里面的参数是 % 移动的距离是 盒子自身的宽度或者高度来对比的 */ /* 这里的 50% 就是 50px 因为盒子的宽度是 100px */ /* transform: translateX(50%); */ }
p { position: absolute; top: 50%; left: 50%; width: 200px; height: 200px; background-color: purple; /* margin-top: -100px; margin-left: -100px; */ /* translate(-50%, -50%) 盒子往上走自己高度的一半 */ transform: translate(-50%, -50%); }
span { /* translate 对于行内元素是无效的 */ transform: translate(300px, 300px); } </style> </head> <body> <div> <p></p> </div> <span>123</span> </body> |

 官方微信号
官方微信号 解答老师微信
解答老师微信 湘公网安备 43010402000980号
湘公网安备 43010402000980号