训练描述

当鼠标移入到logo上的时候,左侧会滑出一个小房子,当鼠标移出logo的时候,恢复成原来的样子,并且中间的切换是有动画的
训练提示

1. 搭建以项目为主的几个文件
2. 书写 logo的页面布局
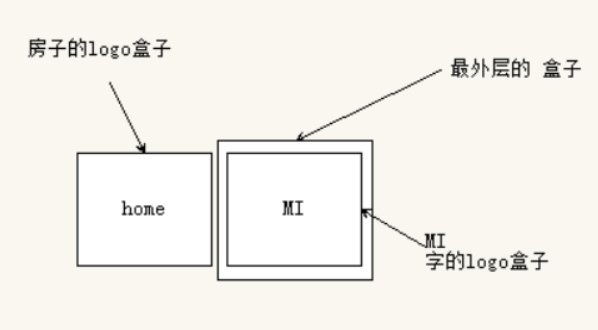
- logo图标的布局应该是一个div的大盒子,里面包裹了a标签
- 给a标签设置 官网名字,但是不能展示在页面显示(目的是方便搜索引擎)
- 给a标签设置before和after两个伪元素,分别设置不同的背景图片
- 利用偏移让两个盒子水平排列,让有home房子图片的盒子先移出整个大盒子
3. 给a标签设置hover事件,移动两个盒子(并且要有动画)
操作步骤
1. 正常开发中,我们制定logo的时候,首先会先用一个div的大盒子来包裹,然后再div大盒子中放一个a标签的小盒子(目的在于logo是可以被点击的)
2. 在a标签中要写上 官网的名字,但是这个名字不是给用户看的,是为了更好的被搜索引擎搜索到,所以我们会把这个文字进行隐藏
3. 利用今天所学习到的伪元素,给这个a标签设置 before 和after 两个伪元素,分别给这两个伪元素设置背景图片
小米官网
4. 给最大的盒子 header-logo 设置相对定位
.header-logo {
position: relative;
}
5. 给这个 a 标签设置样式, 类名为logo
更改显示模式,这是宽高为 55px,设置溢出隐藏,设置背景颜色(#ff6700),隐藏文字(text-indent: -9999em)
.logo {
display: block;
width: 55px;
height: 55px;
overflow: hidden;
background-color: #ff6700;
text-align: left;
text-indent: -9999em;
}
6. 给 a 标签设置 before伪元素
设置绝对定位,左上角对齐,宽高为 55px,设置背景图片,设置过渡动画,opacity 透明度为1
/* mi logo的样式 */
.logo::before {
/* 定位 */
position: absolute;
/* 伪元素必须要设置content属性 */
content: '';
/* 左偏移 */
left: 0;
/* 上偏移 */
top: 0;
width: 55px;
height: 55px;
/* 设置过渡 */
transition: all .3s;
/* 背景图片 */
background: url(./images/mi-logo.png) no-repeat center center;
/* 透明度 */
opacity: 1;
}
7. 给a 标签设置 after 伪元素
设置绝对定位,左上角对齐,宽高为 55px,设置背景图片,设置过渡动画,设置margin-left: -55px(刚开始让这个盒子移出整个大盒子,等鼠标移入的时候,可以滑动进来),opacity透明度为0
/* mi home 的样式 */
.logo::after {
position: absolute;
content: '';
left: 0;
top: 0;
width: 55px;
height: 55px;
transition: all .3s;
background: url(./images/mi-home.png) no-repeat center center;
margin-left: -55px;
opacity: 0;
}
8. 给最大的盒子设置鼠标移入事件
当鼠标移入的时候,before盒子应该往右边进行偏移,偏移出整个大盒子,设置margin-left 为正值
当鼠标移入的时候,after盒子应该往右边进行偏移,偏移到大盒子的中心,设置margin-left: 0;
同时修改一下透明度;
当鼠标移出的时候,两个伪元素的盒子会恢复初始的状态,然后我们在两个伪元素盒子里面设置了过渡,所以它们就会以动画的形式恢复到初始位置。

 官方微信号
官方微信号 解答老师微信
解答老师微信 湘公网安备 43010402000980号
湘公网安备 43010402000980号