css标签学则器有通配符选择器、类选择器,伪类选择器、ID选择器、行内样式选择器、!important选择器、属性元素、结构选择器、伪元素选择器等个常用的选择器。这些选择器的权重都是不一样,下面我们就详细讲解每个选择器的权重的计算方法。
在实际开发中,选择都可以帮助我们更好的选择html中的元素为他们改变样式。
1.继承样式权重
一段继承父元素代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.abc {
font-size: 30px;
}
</style>
</head>
<body>
<div class="abc">
1
<div>
2
</div>
</div>
</body>
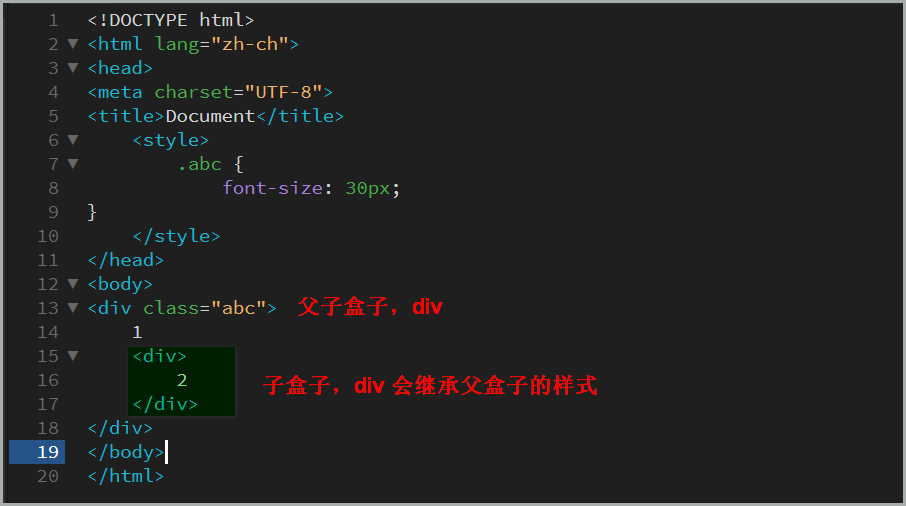
</html>这里面有一个 DIV 我给它起了一个类名叫 abc,在这个元素中我又穿插一个div。所以 .abc 是 DIV 的父元素。div 是 .abc 的儿子,就是这样一个简单的关系,这个时候改变 .abc(父元素)的文字大小,他的子元素会继承父元素的文字大小。

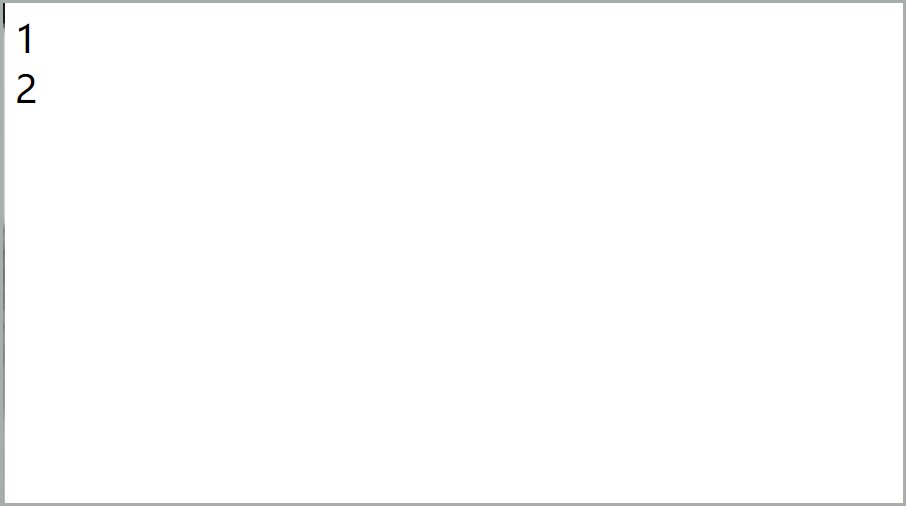
接着我们看下图,通过浏览器的渲染,这两个元素中各添加一个数字,内容的字体就一样的样式,如果父元素盒子元素的样式一样,只需要给父元素添加一个选择器更改样式就可以了,继承原则器是没有权重的。

通配符选择器
继承权重是 0.0.0.0,是所有选择器中权重最低的,和继承选择一样权重最低的是通配符选择器,就是默选所有标签。
一段通配符选择器的代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
font-size: 30px;
}
.abc {
font-size: 12px;
}
</style>
</head>
<body>
<div> 1
<div> 2 </div>
</div>
</body>
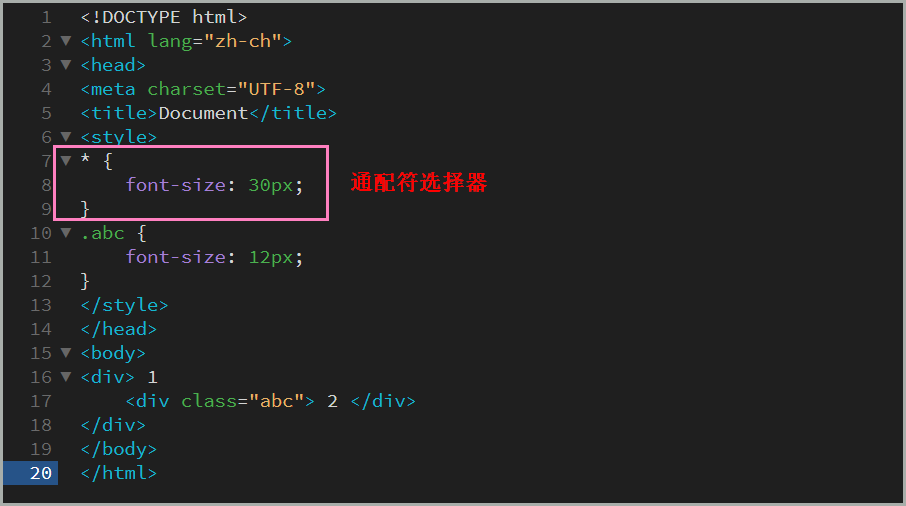
</html>沿用上面的一段代码,我们给这个 html 文档添加一个通配符选择器,设置所有的元素是文字大小是30px,紧着接着我们又给子元素添加一个类名,设置子元素的文字大小是12px。

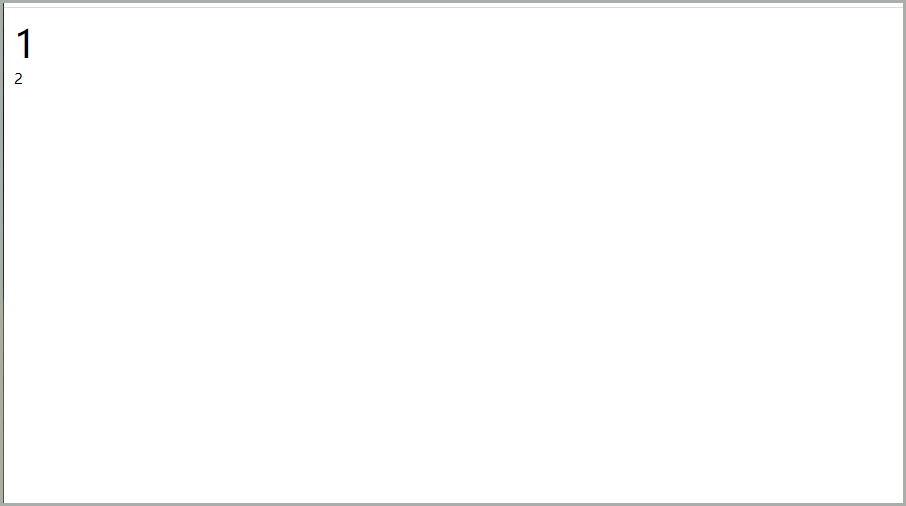
接着我们看下图,通过浏览器的渲染,得出的结果确实是一大一小。这就证明了通配符选择器是命令全部元素的样式,但是只要任何一个选择器改变现有的样式,都会发生改变。

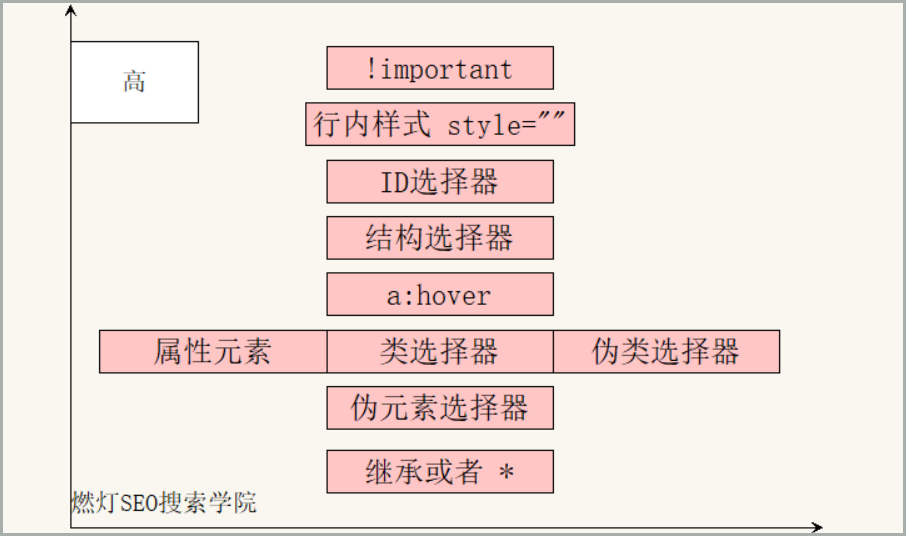
上述我们了列举很多个选择选择器,他们优先级规则是怎样的呢?
继承或者通配符选择器:0.0.0.0
类选择器和伪类选择器:0.0.1.0
id选择器:0.1.0.0
行内样式:1.0.0.0
!important:最高级别,无穷大
a:hover:0.0.1.1
属性选择器:0.0.1.0
结构选择器:0.0.1.2
伪类选择器:0.0.0.1


 官方微信号
官方微信号 解答老师微信
解答老师微信 湘公网安备 43010402000980号
湘公网安备 43010402000980号