Dreamweaver与Flash、Fireworks这3款软件被用户称为“网页设计三剑客”。Dreamweaver的优势在于它不仅是优秀的所见即所得的编辑软件,同时也兼顾了HTML源代码,可以让用户很方便地在两种模式之间切换。
Dreamweaver CS6是最新版本的网页制作工具,用于对站点、页面和应用程序进行设计和开发。它不仅继承了前几个版本的出色功能,新版本在界面整合和易用性方面更加贴近用户。它不仅是专业人员制作网站的首选工具,而且也在广大网页制作爱好者中广泛应用。
Dreamweaver CS6提供众多的可视化设计工具、应用开发环境以及代码编辑支持。如利用鼠标拖曳来添加表格、图像等元素,在文档中直接输入文本,直接插入一些常用的特殊符号和对象等。用户在没有输入代码的情况下完成了上述工作时,Dreamweaver 会自动将结果转换为HTML源代码。用户也可以随时查看文档的HTML源代码,在代码视图中进行修改。
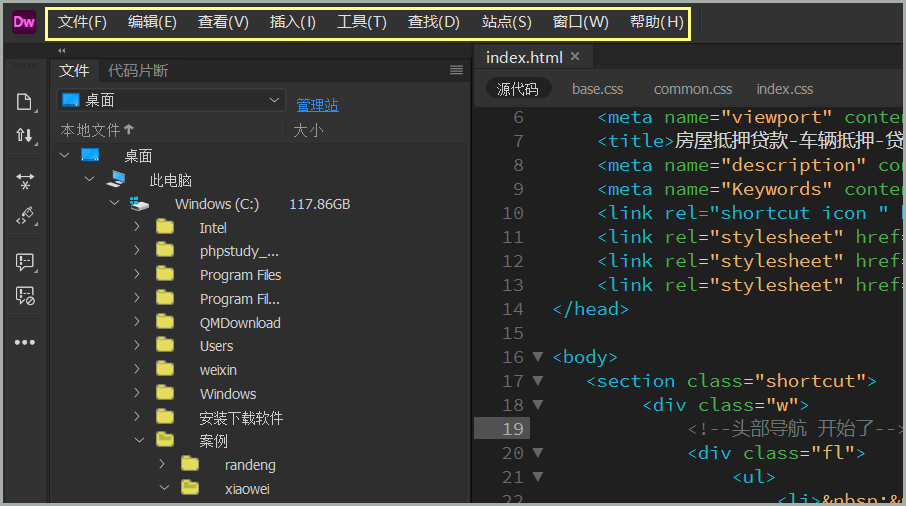
图 1 所示的是Dreamweaver CS6的工作界面,由菜单栏、文档窗口、属性面板以及浮动面板组组成,整体布局紧凑、合理、高效。

1. Dreamweaver CS6 菜单栏菜单栏包括
【文件】、【编辑】、【查看】、【插入】、【修改】、【格式】、【命令】、【站点】、【窗口】和【帮助】共10个菜单

【文件】菜单:用来管理文件,包括创建和保存文件、导入与导出文件、浏览和打印文件等。
【编辑】菜单:用来编辑文本,包括撤消与恢复、复制与粘贴、查找与替换、参数设置和快捷键设置等。
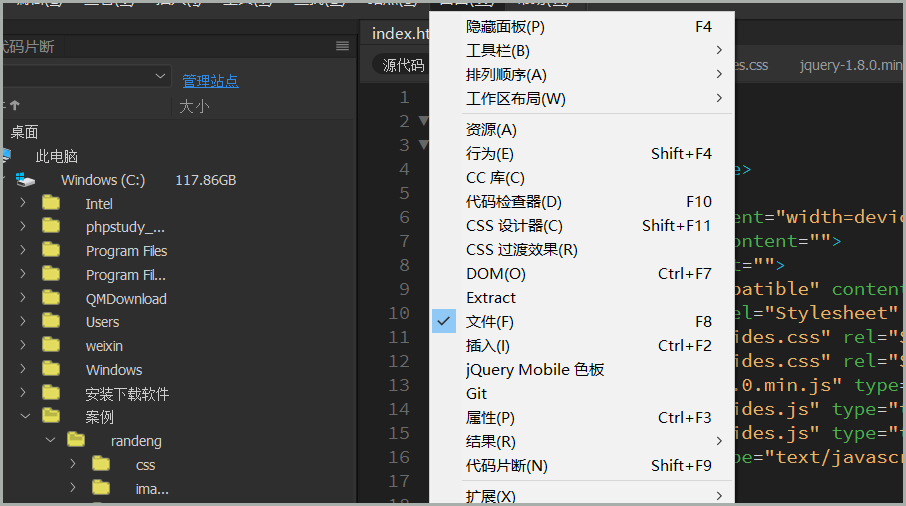
【查看】菜单:用来查看对象,包括代码的查看、网格线与标尺的显示、面板的隐藏和工具栏的显示等。
【插入】菜单:用来插入网页元素,包括插入图像、多媒体、表格、布局对象、表单、电子邮件链接、日期和HTML等。
【修改】菜单:用来实现对页面元素修改的功能,包括页面属性、CSS样式、快速标签编辑器、链接、表格、框架、AP元素与表格的转换、库和模板等。
【格式】菜单:用来对文本进行操作,包括字体、字形、字号、字体颜色、HTML/CSS样式、段落格式化、扩展、缩进、列表、文本的对齐方式等。
【命令】菜单:收集了所有的附加命令项,包括应用记录、编辑命令清单、获得更多命令、扩展管理、清除HTML/Word HTML、检查拼写和排序表格等。
【站点】菜单:用来创建与管理站点,包括新建站点、管理站点、上传与存回和查看链接等。
【窗口】菜单:用来打开与切换所有的面板和窗口,包括插入栏、【属性】面板、站点窗口和【CSS】面板等。
【帮助】菜单:内含Dreamweaver帮助、Spry框架帮助、Dreamweaver支持中心、产品注册和更新等。
文档窗口
文档窗口主要用于文档的编辑,可同时打开多个文档进行编辑,可以在【代码】视图、【拆分】视图和【设计】视图中分别查看文档。
【代码视图】:显示HTML源代码视图。
【拆分视图】:同时显示HTML源代码和设计视图。
【设计视图】:是系统默认设置,只显示设计视图。
【实时视图】:显示不可编辑的、交互式的、基于浏览器的文档视图。
2. Dreamweaver CS6属性面板
【属性】面板主要用于查看和更改所选对象的各种属性,每种对象都具有不同的属性。在【属性】面板包括两种选项,一种是【HTML】选项,如图 3所示,将默认显示文本的格式、样式和对齐方式等属性。另一种是【CSS】选项,单击【属性】面板中的【CSS】选项,可以在【CSS】选项中设置各种属性。
3.Dreamweaver CS6面板组
在Dreamweaver工作界面的右侧排列着一些浮动面板,这些面板集中了网页编辑和站点管理过程中最常用的一些工具按钮。这些面板被集合到面板组中,每个面板组都可以展开或折叠,并且可以和其他面板停靠在一起。面板组还可以停靠到集成的应用程序窗口中,这样就能够很容易地访问所需的面板,而不会使工作区变得混乱。

4.Dreamweaver CS6插入栏
插入栏中放置的是编写网页的过程中经常用到的对象和工具,通过该面板可以很方便地使用网页中所需的对象以及对对象进行编辑所要用到的工具。
【超级链接】[插图]:创建超级链接。
【电子邮件链接】[插图]:创建电子邮件链接,只要指定要链接邮件的文本和邮件地址,就可以自动插入邮件地址发送链接。
【命名锚记】[插图]:设置链接到网页文档的特定部位。
【水平线】[插图]:插入水平线。
【表格】[插图]:建立主页的基本构成元素,即表格。
【插入Div标签】[插图]:可以使用Div标签创建CSS布局块并在文档中对它们进行定位。
【图像】[插图]:在文档中插入图像和导航栏等,单击右侧的小三角,可以看到其他与图像相关的按钮。
【媒体】[插图]:插入Flash,单击右侧的小三角,可以看到其他媒体类型的按钮。
【日期】[插图]:插入当前时间和日期。
【服务器端包括】[插图]:是对Web服务器的指令,它指示Web服务器在将页面提供给浏览器前在Web页面中包含指定的文件。
【注释】[插图]:在当前光标位置插入注释,便于以后进行修改。
【文件头】[插图]:按照指定的时间间隔进行刷新。
【脚本】[插图]:包含几个与脚本相关的按钮
【模板】[插图]:单击此按钮,可以从下拉列表中选择与模板相关的按钮。
【标签选择器】[插图]:标签编辑器可用于查看、指定和编辑标签的属性。

 官方微信号
官方微信号 解答老师微信
解答老师微信 湘公网安备 43010402000980号
湘公网安备 43010402000980号