vscode 是开发者尝试用的一种写代码的软件,这个软件目前是最开源使用率最高的,本文将详细的讲解一下 vscode使用技巧,插件的安装、vscode 快捷键的使用大全
vscode 的下载地址:https://code.visualstudio.com
vscode 设置中文
很多同学打开 vscode 初始界面是英文的,英语基础差的同学使用起来就力不从心了。其实 vscode 也是有扩展功能的,可以安装中文汉化、open in browser 等很多种插件。接着就跟着下面的课程一起学习安装吧
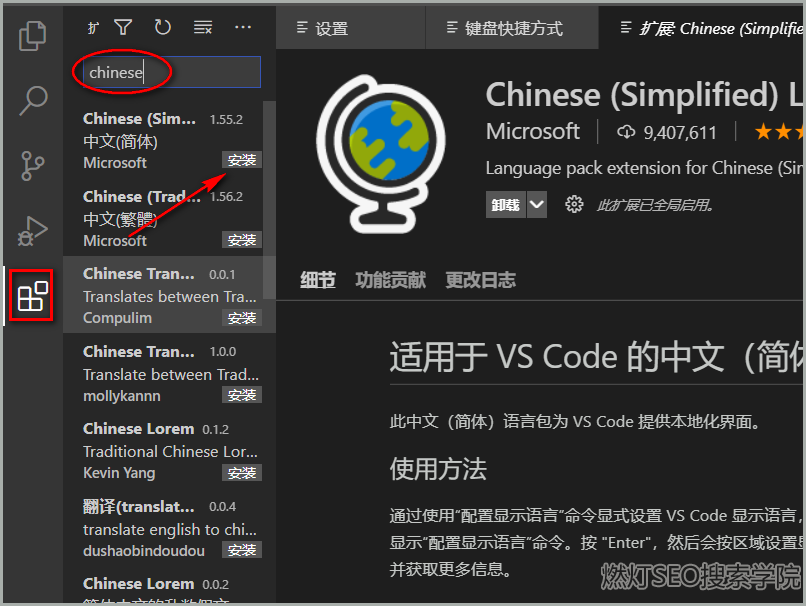
首先双击打开 vscode 软件,点击拓展程序的图标,这个时候会弹出一个列表和搜索框,输入『chinese』点击中文简体进行安装,然后关闭软件重启就好了。

vscode 常用的插件有哪些?
open in browser
Auto Rename Tag
CSS Peek
JS-CSS-HTML Formatter
vscode 快捷键使用技巧
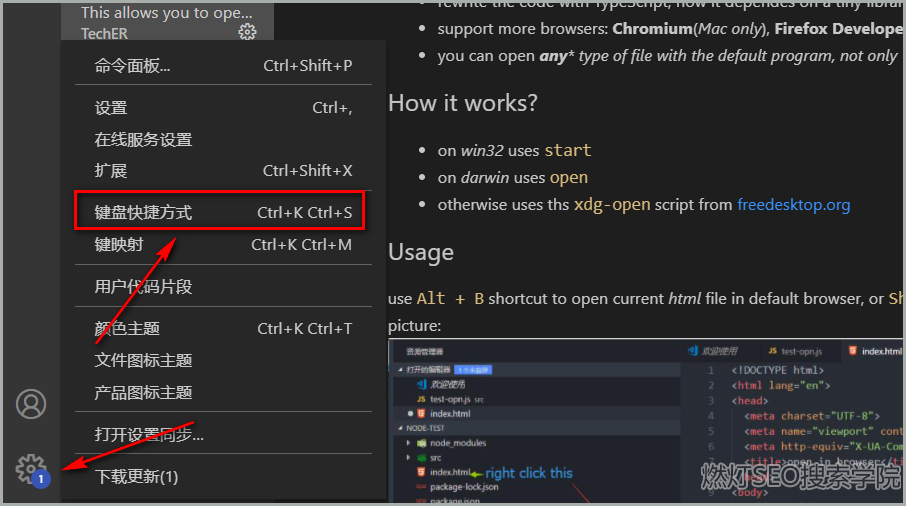
在软件的左下角有个设置的按钮,点击设置 > 快捷方式,这里面有很多快捷键方式,

这个列表有很多快捷方式,这里给你挑几个html和css常用的快捷键。
1. ctar+/ 就是html的注释 <!---->
2. shift+alt+上箭头或者是下箭头,复制到上一行或者是下一行。
3. .标签类名 按tab键就能 打出 <div class="类名"></div>
4.#标签类名 按tab键就能打出 <div id="类名"></div>
5.ul>li 按tab键就能打出 <ul><li></li></ul>
6.div*5 按tab键就能打出 5 个div的标签

TAG标签:
css
0条评论

 官方微信号
官方微信号 解答老师微信
解答老师微信 湘公网安备 43010402000980号
湘公网安备 43010402000980号