0条评论
.图片插入
<img src="" alt="">
3.图片模糊
filter: blur(5px);

4.图片和文字居中
导读
只针对行内元素,和行内块元素有效
可以转化成行内块元素,display: inline-block;
背景图片话,就需要转化
文本域也可以使用这样的方式对齐
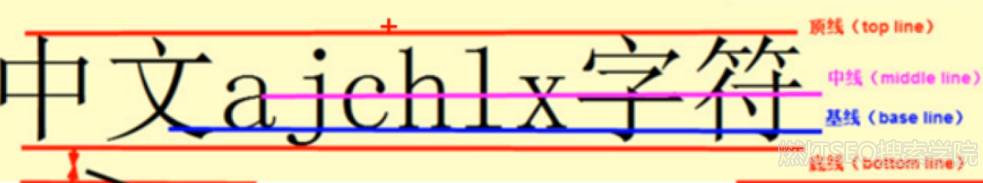
/*中部对齐*/
vertical-align: middle;
/*顶端对齐*/
vertical-align: top
/*低端对齐*/
vertical-align:bottom
/*默认在父元素的基线上*/
baseline
5.图片底侧会有空白的缝隙
/*第一种,不是基线对齐*/
vertical-align: middle;
/*第二种基线对齐*/
display: inline-block;
TAG标签:

 官方微信号
官方微信号 解答老师微信
解答老师微信 湘公网安备 43010402000980号
湘公网安备 43010402000980号